This week, David Anderson challenged us with creating blurred backgrounds for use in e-learning and several e-learning heroes came up with many great ideas for when to use blurred backgrounds.
Use of blurred backgrounds.
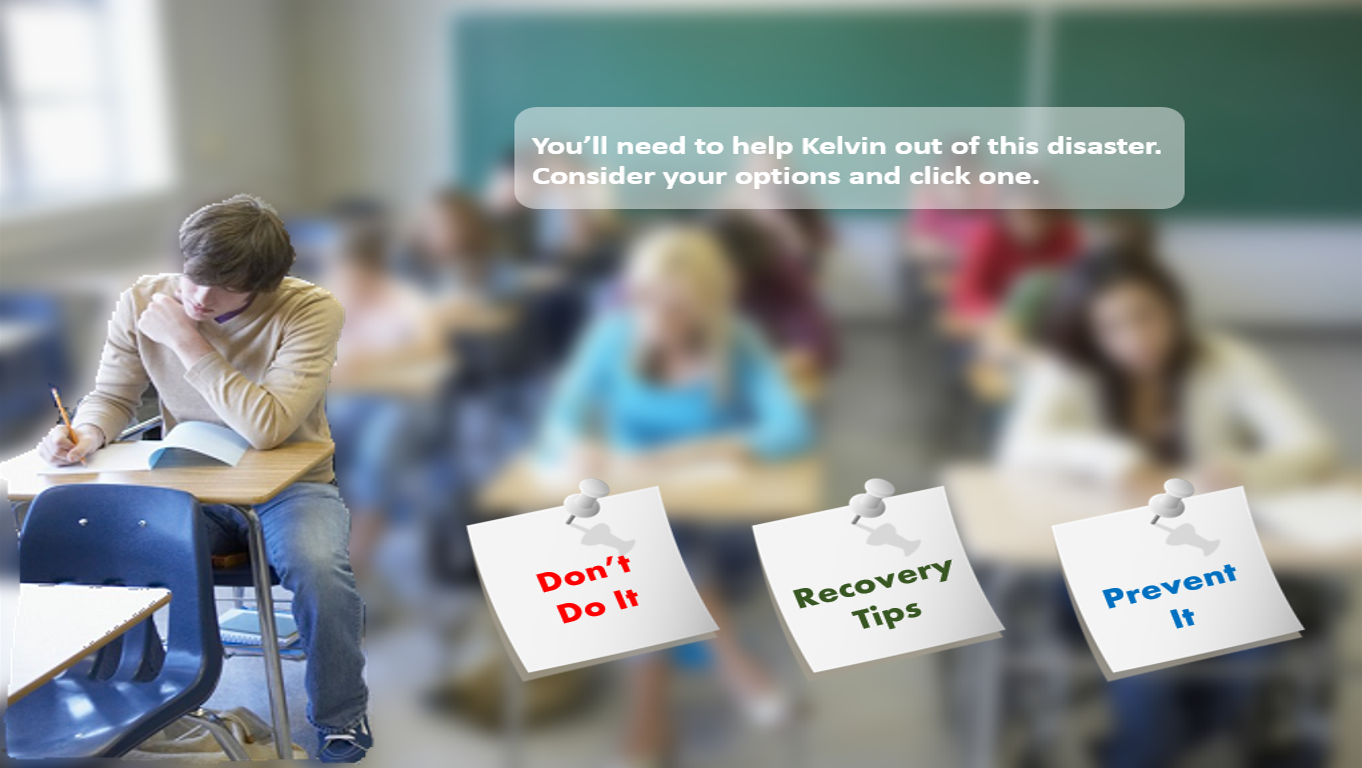
In e-learning, background images can be blurred to bring attention to the character or text on the screen, which would ordinarily have conflicted with the image. Below is a screenshot of a slide in a previous course.

The concept of blur can also be used together with the zoom feature, to bring focus to a particular aspect of the screen or image in question.
The Idea.
As I read the challenge brief, I got this idea of using a slider to show various degrees of blur on an image. This was interesting to me because (since I am new to SL) it will be my first time using the slider tool – I was eager to try it out.
As I thought through the process, Tim Slade published a new post on LinkedIn on how to use characters in e-learning and one of his tips is to allow learners select a character of their choice, to use throughout the course. That was it – I would allow my learners select the background image of their choice and display that image to them. Finally, I had learnt previously to use variables to store text input from learners and display it, so I decided to do this again.
Final mission:
1. Present learners with five images of different degrees of blur and allow them to use a slider to select one.
2. Allow learners to add any text of their choice.
3. Display the chosen image with the preferred text.
The Design.
A very simple design with 4 slides. Opening slide introduces the demo and gives the learner an idea of what to expect. Slide 2 (Select background slide) presents the learner with a slider to select a background image. I made use of slide layers to display the different blur images. The screencast in this article by Allison LaMotte really helped me achieve the slider part. The next slide allows the learner to add any text of their choice while the final slide generates the final image based on the blurred background chosen and text inputted.
Using variables to store and display characters or images.
This was where I had to cry out to Tim for help. I figured if learners could select characters, then they could select an image too. I’m watching out for his detailed blog post and screencast in the coming week but just to give you a quick idea.
- I gave each blurred background its individual “Select Background” button, which can be tracked when clicked.
- I created a number variable to track which button (which background) was clicked.
- I set triggers for each button to assign numbers when the button is clicked. So if the first image is clicked, make the variable = 1; if the second image is clicked, make the variable = 2 and so on.
- On the final output slide, I created the first image and created custom states for each image option.
- I set triggers to change the image state depending on what the variable equals, which is the image selected by the learner.
I wanted the learner to ‘feel’ like the system was ‘creating’ his image after he/she selects the background and adds text, so I added a layer to the “Add text” slide. I dashed to quickly create a GIF image where I typed “Creating image . . .” and added a trigger that shows the layer for a few seconds and then jumps to the output slide!
The Challenges.
The first challenge I faced was with the slider. I originally wanted the image to fill the screen, which means the slider is placed on the image but that means once the layer changes, it covers the image and my slider is no longer visible. So I had to leave some space below the image to allow the slider visible on every layer.
Second small challenge was when I was creating triggers to execute number 5 above, I said:
“Change state of ‘image’ to blur1 (image state) when ‘BlurPic’ (variable) is equal to 1”. However, this always gave me the main ‘image’ and never changed the state depending on the variable number.
So I adjusted the trigger to read:
“Change the state of ‘image’ to blur1 (image state) when the timeline starts. (Condition) If ‘BlurPic’ (variable) is equal to 1″. This fixed that problem for me.
The Result.
I really enjoyed this challenge, not because of the great idea but because it gave me the opportunity to try many new things in SL.

Published Demo | Download File
I hope you enjoy this as much as I enjoyed it!
